
Its hard to get a reliable source that will give you information how to better optimise your site to achieve 95+ on Google PageSpeed Insights. Last few weeks I was able to reach 89% score which I was happy and grateful about it, but I didn’t stop working to achieve 95+ score. I am not SEO expert, I am just sharing what I did to achieve better Google Page Speed Insight.
I will be sharing Plugins I used on my site, things not to do, what setting to need do in some plugin.
Table of Contents
What is Google PageSpeed Insights?
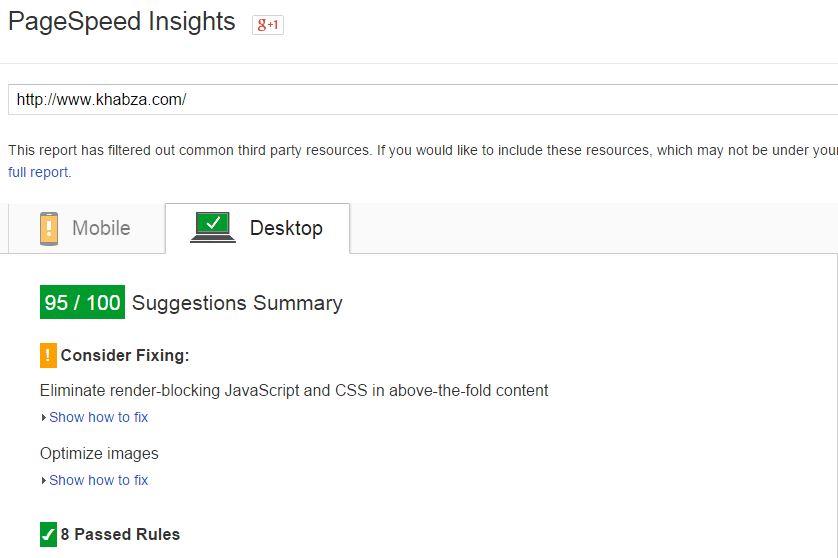
Google PageSpeed Insights is a very scary tool that analyzes your site’s front-end performance and offers optimization suggestions.
It scores your site from 0 to 100 points, with a score of 85 or above indicating a page is performing well.
PageSpeed Insights measures who a page can be improved based on:
-
Time to above-the-fold load: Elapsed time form the moment a user requests a new page and to the moment the above-the-fold content is rendered by the browser.
-
Time to full page load: Elapsed time from the moment a user requests a new page to the moment the page is fully rendered by the browser.
So how does PageSpeed Insights evaluate your site?
It looks at the network-independent aspects of page performance: server configuration, the HTML structure of a page, and its use of external resources such as images, Javascript and CSS.
1. Choose a Fast Web Host
PageSpeed Insights looks for a server response time under 200ms, so if you’re on a shared server you’re going to struggle with this one. A cheap web host offering monthly plans for R30 complete with unlimited page views and unlimited space might seem like a bargain, but the trade off is usually slow site speeds and frequent down time during high traffic periods.
2. Make Sure You Choose Good Caching Plugin
Caching your content can dramatically improve your site’s load times. WP Super Cache or W3 Total Cache is by far the most popular caching plugin available with almost 1+ million downloads. It offers browser, page, object, database, minify and content delivery network caching support. I am using WP Super Cache because I was getting lot of 404 from 3 Total Cache but that will depend on your hosting and theme .
The important part is How to Install and Setup these plugins , will only WP Super Cache Setup give a credit to wpbeginner.com, The only change I made was on “Expiry Time & Garbage Collection” I recommend setting it to 172800 seconds (which is 48 hours). This can cut your CPU usage in half, which will speed up your site, give a credit to blog.tigertech.net .
3. Optimize Your Images
I used EWWW Image Optimizer to Reduce file sizes for images within WordPress that will benefit you to improve the speed of your image load time.
There are some easy ways to further speed up your site:
- If you publish blog posts on your homepage, publish only excerpts or summaries and reduce the number of posts to five or less.
- Keep widgets to a minimum. Only use widgets that are absolutely necessary.
- Remove inactive or unnecessary plugins.
Overall, a clean and focused site design will help your page not only look good, but load quicker as well.
4. Optimise CSS and JavaScript code, and compressing it
Autoptimize will help you to Optimizes your website, concatenating the CSS and JavaScript code, and compressing it. I like it because it works with WP Super Cache better.
5. Leverage Browser Caching
Leverage Browser Caching Ninja allows you to quickly leverage browser caching on your website making you 100% compliant with Google’s PageSpeed Insight rules.
6. Make sure you Choose a Fast and Lightweight Theme
I found the fast and Lightweigh theme offered will benefit you, I can’t choose for you which theme you must use for your site.
7. Use Google Libraries
Google Libraries allows your site to use common javascript libraries from Google’s AJAX Libraries CDN, rather than from WordPress’s own copies.
8. Use a CDN
If you’re serious about speeding up your site, you may want to consider signing up to a content delivery network (CDN).
A CDN will drastically reduce server lag by storing static resources on a network of fast loading servers. I am not using these on my site.
Summing Up my plugins
What score does your site get on Google PageSpeed insights? What measures did you put in place to achieve it? Tell us in the comments below.